SCALE IN TKINTER
In this tutorial, we will learn about the scale widget in tkinter, along with the features and methods of it followed by a handy example.
What is Scale in Tkinter?
The Scale widget in Tkinter is used to select from a range of numbers through moving a slider. You can set the minimum and maximum values. The syntax for adding the scale is:
scale_tk = Scale( window, features )
Scale features and properties are:
| 1 | activebackground | Shows the background color of the scale upon the mouse hover. |
| 2 | bg | Displays the background color of the scale. |
| 3 | bd | It shows the width of the border. Same as borderwidth. |
| 4 | command | It is used to set the function call whenever there is some change. |
| 5 | cursor | Shows the type of cursor when the mouse is hovered over the scale. The default is a pointed arrow cursor. |
| 6 | digits | It is used to specify the digits that are to be displayed on the range on the scale. |
| 7 | font | Determines the type of font that is used for the scale. |
| 8 | fg | Determines the foreground color of font that is used for the scale. |
| 9 | from_ | Specifies starting end of the scale range. |
| 10 | highlightbackground | It shows the highlight color of the background of the scale when it is clicked. |
| 11 | highlightcolor | It shows the highlight color of the scale when it is clicked. |
| 12 | label | This option is used to show a text label of the scale. It is shown on extreme left and right corners horizontally and top left and right corners vertically. |
| 13 | length | Specifies the length of the widget horizontally and vertically. |
| 14 | orient | This can be set vertically or horizontally depending on the type of scale. |
| 15 | relief | This displays different types of borders like SUNKEN, RAISED, GROOVE, and RIDGE. |
| 16 | repeatdelay | This option is used to define the duration when a slider slides through one range option to another. 300ms is the default duration. |
| 17 | resolution | It is used to specify the slightest change possible that is made to the scale value. |
| 18 | showvalue | This is to show the value as text. |
| 19 | sliderlength | Specifies the length of the scale. Default is 30 px. |
| 20 | state | This represents DISABLED or ACTIVE state of the scale |
| 21 | takefocus | This feature allows the focus cycle through the scale. |
| 22 | tickinterval | This feature allows the scale values at the set intervals. |
| 23 | to | Specifies ending point of the scale range. |
| 24 | troughcolor | Specifies the color of the trough |
| 25 | variable | It shows the control variable which is used to monitor the state of the scale. |
| 26 | width | Shows the width of the scale. |
Methods of scale are:
| 1 | get() | This method is used to fetch the current value of the scale. |
| 2 | set(value) | It is used to set the value on the scale. |
Creating Scale Widget
You can create simple a scale as follows:
from tkinter import *
screen = Tk()
screen.geometry('400x400')
scale_tk = Scale(screen, from_=0, to=50)
scale_tk.pack()
scale_tk = Scale(screen, from_=0, to=50, orient=HORIZONTAL)
scale_tk.pack()
mainloop()
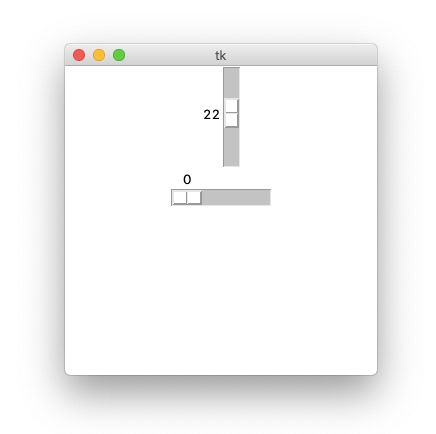
Output will be:

References have been used from here



