URL Module in Node Js
In this tutorial, we are going to learn about the url module in Node Js, along with how to use it together with the file system module to create a web server in node js
What is URL Module in Node Js
The URL module in node js is used for separating a web address into small chunks of information that is easily understandable by the user. Since, the URL is also a built in module so we can easily import it in our javascript file by using the require method. The syntax will be:
var url = require(‘url’);
Recommended Books
Parsing the URL
Let’s parse a web address with the url.parse() method so that we can get a URL object along with its properties before breaking down our web address into small chunks inside your javascript file. Some of the returned url object properties are:
|
Property |
Functions |
|
Host |
Shows the name of the host/provider/server |
|
PathName |
Describes the pathname of the file where information is stored |
|
Search |
Shows the searched query as a string |
|
Protocol |
Name of the protocol used i.e. http/https |
|
Href |
Shows the complete url as a string |
As you can see above that after parsing the url, we can access the object properties pretty easily, you can also review quick functionalities of these properties using the table listed above.
var url = require('url');
var my_url = 'http://localhost:3000/index.htm?year=2020&month=May';
//Parsing the adress:
var que = url.parse(my_url, true);
//The parsing method has created an object that can be accessed using its property names.
console.log("Host: "+ que.host);
console.log("PathName: "+que.pathname);
console.log("Search Query: "+que.search);
console.log("Protocol: "+que.protocol);
console.log("Href: "+que.href);
//You can find about the month inside the query by storing it inside a variable and later accessing its properties.
var que_info = que.query;
console.log("Year: "+ que_info.year);
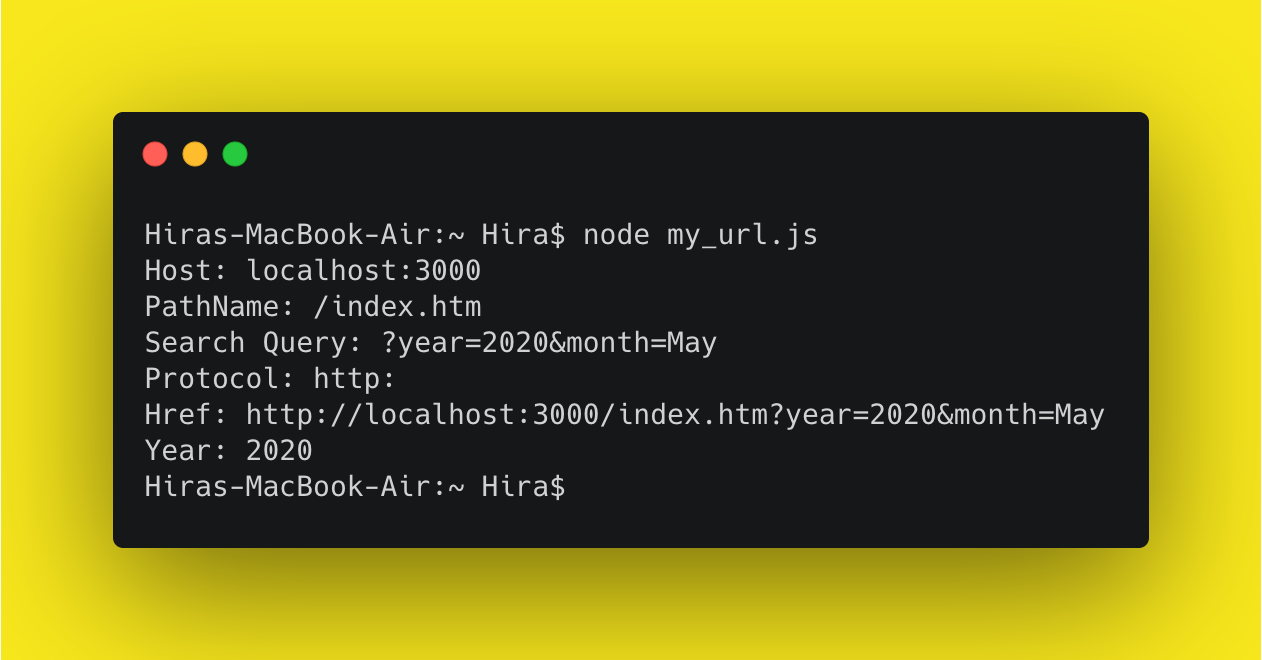
Output:

Node.Js as a Web Server
Since, we have learned how to use a url module and file system module, let’s create a web server in node js and parse the url to fetch the pathname of the file. let’s create two files in html and name them as:
- about_us.html
- projects.html
Let’s look at the code below carefully:
var http = require('http');
var url = require('url');
var fs = require('fs');
http.createServer(function (req, res) {
var parse_q = url.parse(req.url, true);
var file_path = "." + parse_q.pathname;
fs.readFile(file_path, function(err, response) {
if (err) {
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(response);
return res.end();
});
}).listen(8080);
Let’s try out this url:
http://localhost:8080/projects.html
You will see the following output:

Similarly, if you run this url:
http://localhost:8080/about_us.html
You will get the following output:

As you can see above, you can create a web server with the combination of url module and file system module. You can host any html files since now you have your own web server.




